![FEATURE] Allow Axis ticks to render inside chart bounds e.g. `ticksInside` · Issue #4526 · chartjs/Chart.js · GitHub FEATURE] Allow Axis ticks to render inside chart bounds e.g. `ticksInside` · Issue #4526 · chartjs/Chart.js · GitHub](https://user-images.githubusercontent.com/1318466/28313834-359aaae4-6bb0-11e7-9793-3bbd5e5725cd.png)
FEATURE] Allow Axis ticks to render inside chart bounds e.g. `ticksInside` · Issue #4526 · chartjs/Chart.js · GitHub

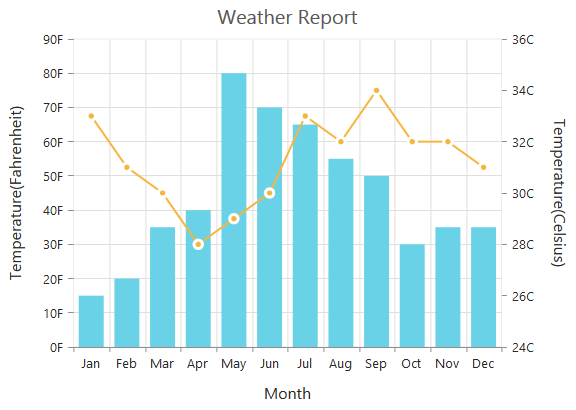
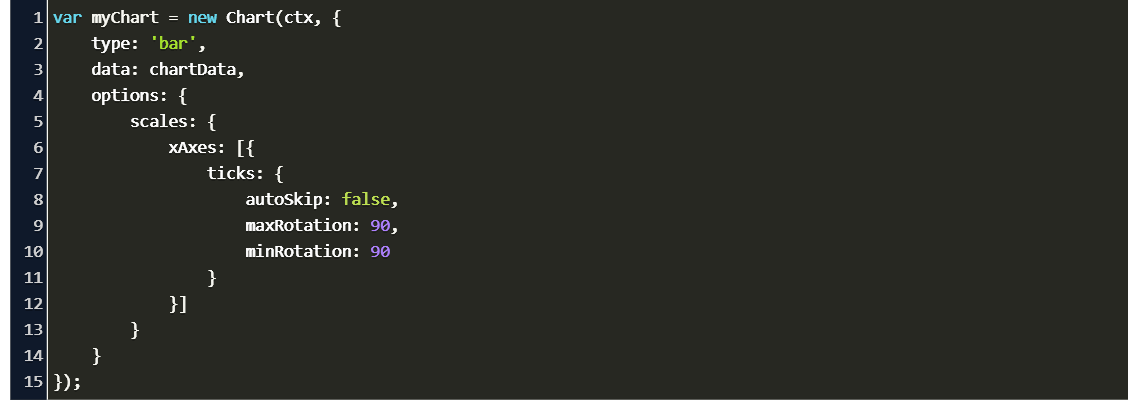
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English

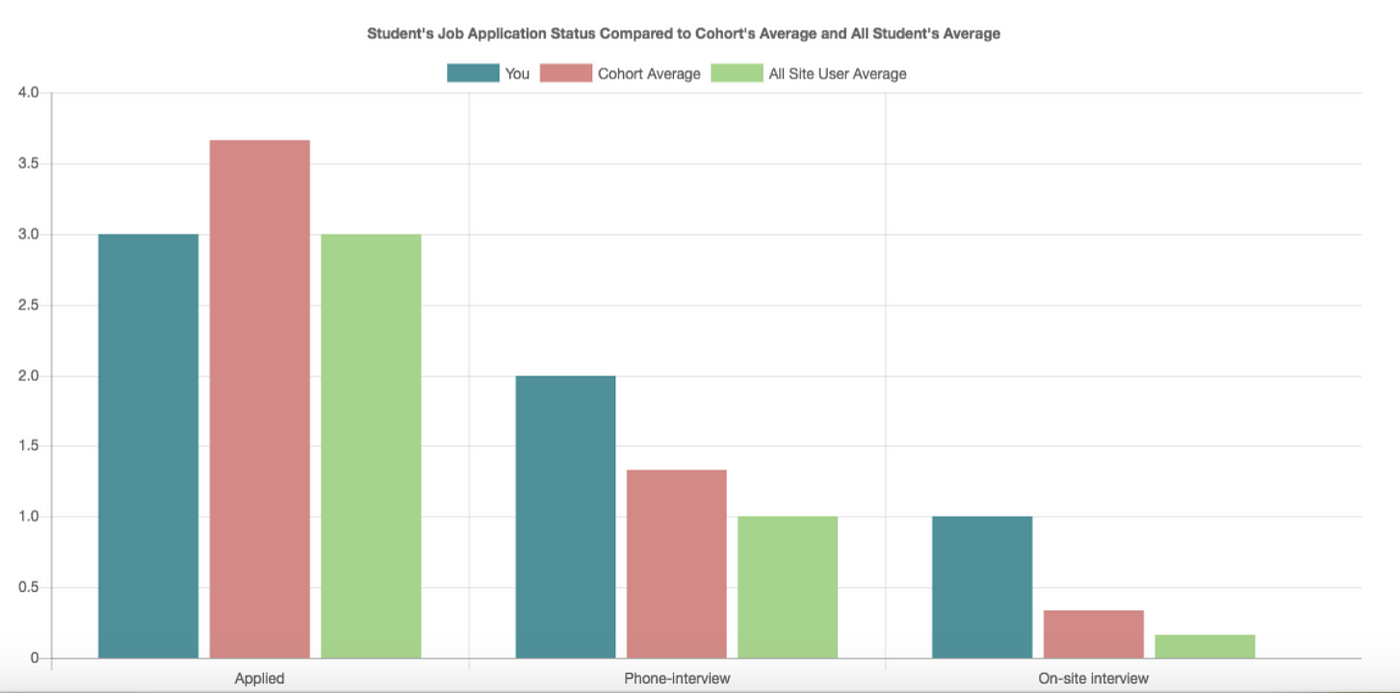
Creating a Bar Chart with Chart.js for JoboboFlow (Job Hunting Management Panel) | by Hannah | Medium